Пример полей, заполнения и рамок
Этот пример документа HTML показывает, как поля, рамки и заполнение взаимодействуют:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Пример полей, заполнения и рамок</TITLE> <STYLE type="text/css"> UL { background: green; margin: 12px 12px 12px 12px; padding: 3px 3px 3px 3px; /* Рамки не установлены */ } LI { color: black; /* цвет текста - чёрный */ background: gray; /* Содержимое, заполнение будет серым */ margin: 12px 12px 12px 12px; padding: 12px 0px 12px 12px; /* Заметьте, что заполнение справа 0px */ list-style: none /* перед элементом списка нет никаких глифов */ /* Рамки не установлены */ } LI.withborder { border-style: dashed; border-width: medium; /* устанавливает ширину рамок всех сторон */ border-color: black; } </STYLE> </HEAD> <BODY> <UL> <LI>Первый элемент списка <LI class="withborder">Второй элемент списка длиннее, чтобы показать перенос. </UL> </BODY> </HTML>
и даёт дерево документа с (помимо других соотношений) элементом UL, в котором есть два дочерних LI.
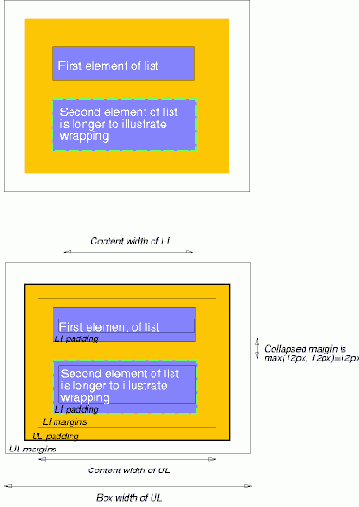
Первая диаграмма иллюстрирует, что этот пример даст в результате. Вторая иллюстрирует взаимоотношения между полями, рамками и заполнением элементов UL и LI.

[D]
Обратите внимание, что:
- Ширина содержимого каждого бокса LI вычисляется сверху вниз; содержащий блок для каждого бокса LI устанавливается элементом UL.
- Высота каждого бокса LI задаётся высотой содержимого плюс верхнее и нижнее заполнение, рамки и поля. Обратите внимание, что горизонтальные поля между боксами LI сжаты.
- Правое заполнение боксов LI было установлено шириной 0 (свойство 'padding'). Результат виден на второй иллюстрации.
- Поля боксов LI прозрачны - поля всегда прозрачны - так что цвет фона (зелёный) заполнения и области содержимого UL просвечивает сквозь него.
- Второй элемент LI специфицирует пунктирную рамку (свойство 'border-style').
