Модель раздельных рамок
'border-spacing'
Значение: <length> <length>? | inherit
Начальное: 0
Применяется: к элементам 'table' и 'inline-table'
Наследуется: да
Процентное: N/A
Носитель: визуальный
Размеры специфицируют расстояние, разделяющее рамки смежных таблиц. Если специфицирован один размер, он задаёт и горизонтальное, и вертикальное расстояние. Если специфицированы два, то первый задаёт расстояние по горизонтали, второй - по вертикали. Значения размеров не могут быть отрицательными.
В этой модели каждая ячейка имеет собственную рамку. Свойство 'border-spacing' специфицирует расстояние между рамками смежных ячеек. Это пространство заполняется фоном элемента таблицы. Ряды, группы рядов, столбцы и группы столбцов не могут иметь рамок (т.е. ПА обязаны игнорировать свойства рамки в таких элементах).
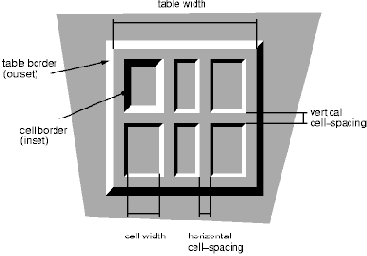
Таблица на рисунке может быть результатом такой таблицы стилей:
TABLE { border: outset 10pt; border-collapse: separate; border-spacing: 15pt } TD { border: inset 5pt } TD.special { border: inset 10pt } /* Верхняя левая ячейка */

Таблица с 'border-spacing', установленным в значение размера. Заметьте, что у каждой ячейки имеется своя собственная рамка, а таблица также имеет отдельную рамку.
[D]
